主要介绍了浅谈Vue内置component组件的应用场景,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
”vue component组件 vue component组件应用场景“ 的搜索结果
Vue的动态组件是一个强大的模块,通过动态组件可以让页面组件随意切换,不需要通过路由定位,它在使用过程和普通自定义的组件基本一致,如下像下方给动态组件传递props值在以上的currentComponent组件中,也有一个...
vue内置组件component
Vue中常用API的使用场景 Vue中的组件 这部分内容将分为以下五节: 组件的使用 组件之间的传参 组件之间的事件传递 插槽 动态组件和异步组件 前言:在单页面应用开发中,大多数情况下只有一个html页面,那么单...
在项目中 创建一个common文件夹(放置全局的组件),创建loading.vue (以element-ui为例) <template> <div class="loading-page"> <i class="el-icon-loading"/> </div> </template&...
vue异步组件的使用
标签: vue.js javascript 前端
使用场景:你引入了一个子组件,子组件叫list,但这个list特别大,页面每次渲染的时候都会同步加载这个list,这样导致你页面特别卡,那有没有一种方法,可以让我在需要的时候才加载这个list呢?这就是异步组件的作用...
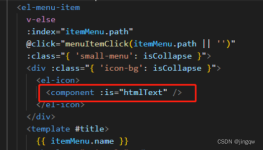
本文简单介绍component的基本用法,结合在开发过程中的具体应用场景进一步举例说明,方便大家理解。正文开始:使用自定义的component,首先需要创建一个component,并且将其注册到Vue的作用域中,...
但是这样每次组件都会重新加载,会消耗大量性能,所以 就起到了作用。...这样切换效果没有动画效果,这个也不用着急,可以利用内置的商业转载请联系作者获得授权,非商业...场景:做一个 tab 切换时就会涉及到组件动态加载。
Vue 动态组件是一种通过 JavaScript 运行时动态切换的组件。它通过使用 v-bind 或 v-bind:is 指令,可以在运行时根据条件动态加载不同的组件。 使用方式: 使用 v-bind:is 指令:在模板中,你可以使用 v-bind:is ...
vue源码分析-组件
标签: vue.js
我们知道,组件是Vue体系的核心,熟练使用组件是掌握Vue进行开发的基础。上一节中,我们深入了解了Vue组件注册到使用渲染的完整流程。这一节我们会在上一节的基础上介绍组件的两个高级用法:异步组件和函数式组件。
VUE——组件
标签: vue javascript 前端
Vue允许你使用动态组件(Dynamic Components)来根据运行时的数据动态切换渲染不同的组件。这在构建可扩展和灵活的用户界面时非常有用。你可以使用元素来实现动态组件,结合:is属性来指定要渲染的组件。
2.如今想在vue里面怎么能够快速获取到对应组件标签名的的实例呢?3.文档也看过,似乎脑海中没啥印象获取获取,除了ref或者vm.$children,这个只能获取到父子关系,或者爷孙...等关系,反正比较麻烦4.那就全局注册个$_...
在父组件的HTML模板中,我们通过使用'child-component'组件,并将'parentMessage'属性作为'message'属性的值来传递数据。无论是创建简单的组件还是复杂的组件,Vue.component都能够满足我们的需求。在上面的例子中,...
vue异步组件
标签: vue.js javascript 前端
根据组件的复用性和作用域需求,你可以选择适当的方式来注册和使用组件,以构建出更可维护和模块化的 Vue 应用。全局组件适合于那些在整个应用中都需要用到的组件,比如通用的导航栏、页脚、弹出框等。这意味着它们...
Emit也是Vue中最常见的组件通信方式,用于子组件向父组件传递消息。在父组件中,只需要监听子组件的自定义事件,然后执行相应的添加逻辑即可。我们在父组件中定义列表,子组件只需要传递添加的值即可。
vue的动态组件(component)使用
原则上,默认一个非单文件组件中 只存在一个 new Vue() 定义的根组件,可以有无数个 Vue.extend() 定义的子组件,这是因为,如果所有组件都用 new Vue() 定义,那么如果存在组件包裹的情况,子组件内部双向绑定的...
标签的动态渲染方式,组件在切换时是通过 Vue 的组件系统进行的,因此组件在销毁和重新创建之间会保留其状态。是一种指令,它直接根据条件的真假来决定是否渲染一个元素或组件。如果条件为真,则渲染该元素或组件,...
推荐文章
- 笔记 ~ 第四章 - 4.3 视图、审计、数据加密及其他安全保护_如何理解视图对机密的数据提供安全保护-程序员宅基地
- 图像处理——matlab人脸识别(1)-程序员宅基地
- 二十三.激光和惯导LIO-SLAM框架学习之LIO-SAM项目工程代码介绍---基础知识_sc_lio_sam-程序员宅基地
- android调用天地图,天地图嵌入到Android手机中-程序员宅基地
- PMP第7章:成本基准易错习题和知识点汇总_什么过程输出成本基线-程序员宅基地
- python中意外缩进是什么意思_与python中的“意外缩进”怎么办?-程序员宅基地
- redis存opc_KEPServerEX6完整免费版-程序员宅基地
- ubuntu22.04下编译安装使用gstreamer指南_ubuntu下meson安装gstreamer-程序员宅基地
- matlab 径向偏振光,径向偏振光的产生与应用..docx-程序员宅基地
- CMKAE编译出现对“XXX”未定义的引用_cmake -- the following optional packages have not -程序员宅基地